Movie Reviews 화면을 구성하는 숙제에 메인의 맨 위에 검색창이 있습니다. 검색창을 만들어 보겠습니다.
[목차]
검색창 추가
1. TextField
텍스트를 입력받는 것은 TextField를 사용합니다.

body: TextField(
decoration: InputDecoration(
hintText: '영화제목을 검색해주세요.', //hintText
border: OutlineInputBorder(), //사각형 외곽선
),
),
2. hintText
입력창 입력을 하려고 하면 Text가 사라져야 하기 때문에 입력란의 힌트를 주는 hintText를 사용합니다.
TextField 안에 입력해야 하므로 TextField 안에 코드를 넣었습니다.
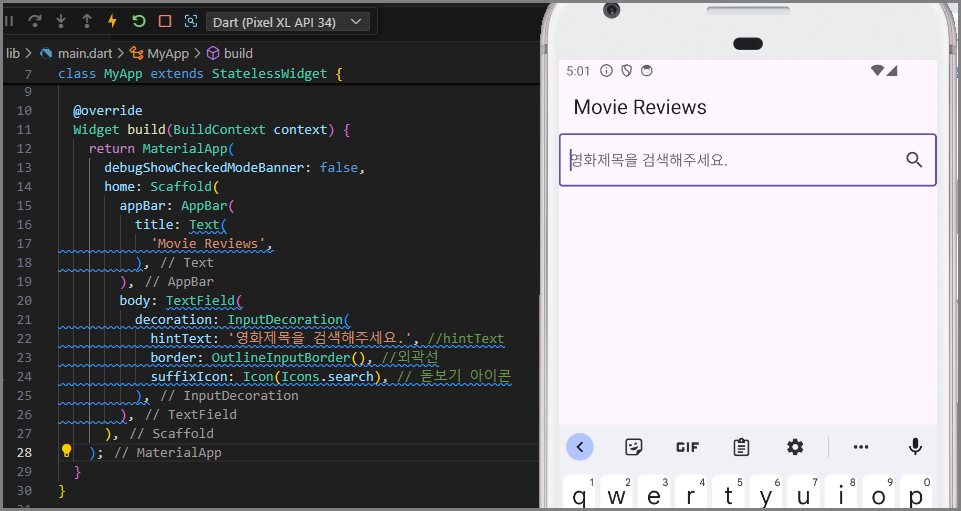
3. Search Icon
검색창에 보이는 돋보기를 search icon이라고 합니다.
아이콘 삽입코드를 넣겠습니다.
body: TextField(
decoration: InputDecoration(
hintText: '영화제목을 검색해주세요.', //hintText
border: OutlineInputBorder(), //외곽선
suffixIcon: Icon(Icons.search), //돋보기 아이콘
),
),
InputDecoration의 suffixIcon 속성에 Icon(Icons.search)을 사용하여 돋보기 아이콘을 추가했습니다.

TextField가 위아래 공백 없이 너무 꽉차 있습니다.
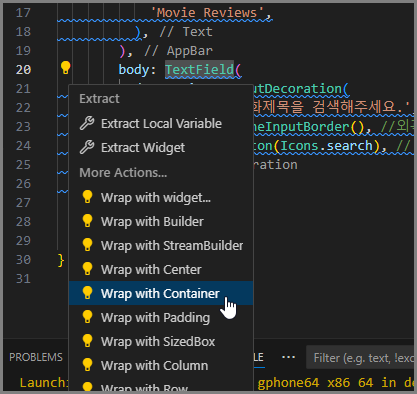
4. margin
마진을 주기위해서는 body를 container 위젯으로 묶어야 합니다.

TextField에 커서를 가지고 가면 왼쪽에 주황색 전구가 있습니다. 전구를 클릭하면 하위 메뉴가 나오고
Wrap with Container를 클릭합니다.

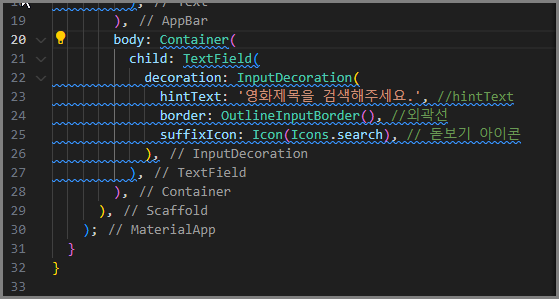
body 에 TextField가 내려가고 위에 Container가 감싸고 있습니다.
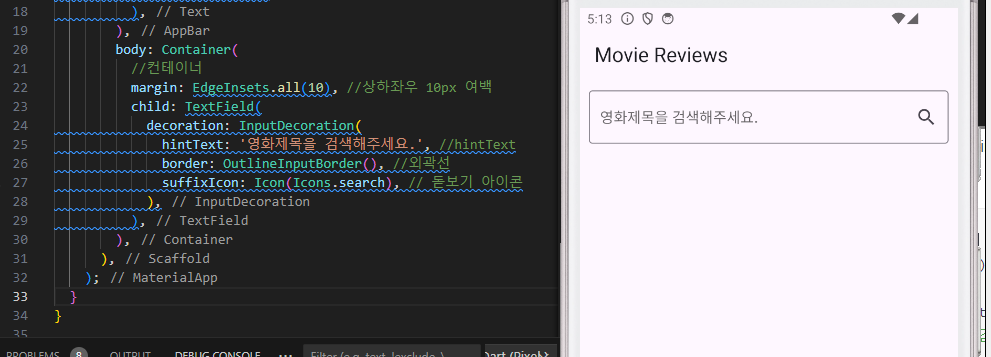
body: Container( //컨테이너
margin: EdgeInsets.all(10), //상하좌우 10px 여백
child: TextField(
decoration: InputDecoration(
hintText: '영화제목을 검색해주세요.', //hintText
border: OutlineInputBorder(), //외곽선
suffixIcon: Icon(Icons.search), // 돋보기 아이콘
),
),
),margind: EdgeInsets.all(10),
상하좌우 모두 10px의 마진을 주었습니다.

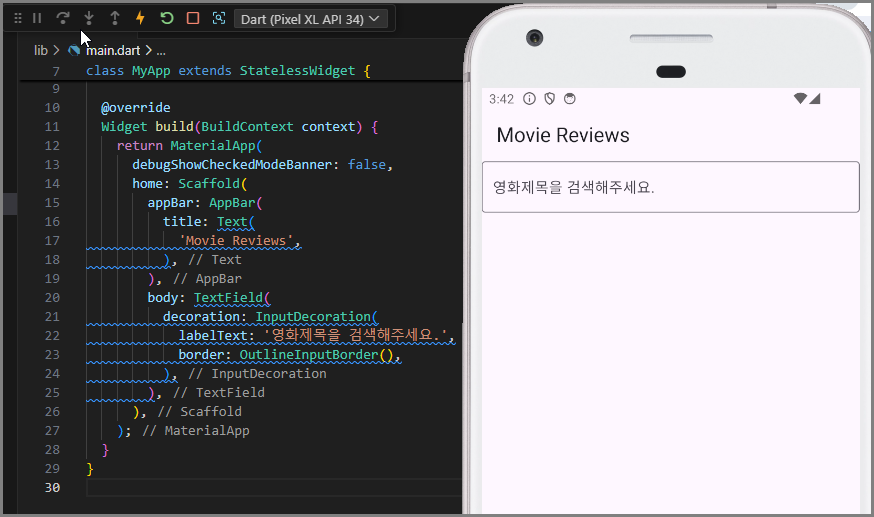
5. hintText 와 labelText
보여지는 화면은 같습니다. 다만, 입력하려고 누르면,

labelText는 입력시 텍스트가 외곽선 왼쪽위로 올라가네요.
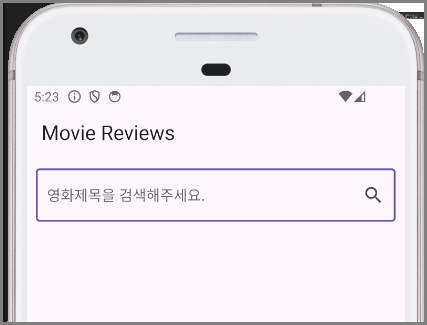
반면에

hintText는 입력시 그대로 입니다.
(커서는 캡쳐시 깜박여서 안찍혔습니다.)
저는 개인적으로 labelText가 맘에 듭니다.